La base de cualquier proyecto web es el alojamiento. Existen servicios al estilo de Shopify o Wix que trabajan de una forma completamente diferente, porque son servicios, es decir, es algo que contratas como si te dieras de alta en Facebook por ejemplo. No deja de ser un servicio que tienes contratado y que puede cambiar según la otra parte diga, pero en un proyecto web propio, ya sea con software libre o con código propio, la base del proyecto es el alojamiento.
El alojamiento es todo el entorno sobre el que el código ejecuta. Es “tu casa” en Internet y elegir una buena casa es complicado. No todo el mundo necesita ni quiere lo mismo, así que a mí hablar de “hostings buenos para todos” no me parece correcto. Lo correcto es “hosting buenos para tu caso” y para eso hay que conocer qué alojamiento es el bueno para tu proyecto. En este artículo hablaremos de uno en particular, uno de tipo cloud: Clouding.io.
Y no todo el mundo quiere un hosting cloud pero es verdad que es una opción muy buena en ciertas circunstancias y el entorno del comercio electrónico tiene varias características que lo hacen interesante:
- Carga no regular, de forma que hay períodos de baja carga y otros de mucha carga (rebajas, promociones, Black Friday…). En un servidor dedicado tienes que contratar la potencia para la alta carga aunque uses la mínima en un cloud puedes variar la potencia en base a la carga y pagar por lo que usas.
- Hay que minimizar al máximo los tiempos de caída de servicio porque en una tienda online que la web no funciona por un problema del hosting no es que pierdas visitas, es que dejas de vender y en muchos casos hasta el equipo humano deja de poder trabajar en almacén o administración. Los entornos cloud al estar desligados de la capa física, evitan cualquier alteración hardware porque rápidamente otra máquina hardware se hace cargo de forma transparente. En este caso un dedicado podría tener una parada de horas o incluso días si es una avería grave.
¿De qué hablamos aquí?
Clouding un servicio de hosting cloud español
Así que nada, una vez descritas un poco las ventajas para el ecommerce que tiene un alojamiento de tipo cloud pasamos a ver un caso concreto. En este artículo de hecho explicaremos cómo instalar WooCommerce en Clouding.io, así que os presento un poco este alojamiento y por qué lo comentamos aquí.
Alternativas cloud hay muchas, algunas altamente conocidas como AWS (Amazon Web Services) o Azure de Microsoft, pero estas plataformas en sí tienen dos problemas: su propia dificultad de uso y el hecho de que sean plataformas globales con un soporte y documentación no tan orientadas al mercado español. Clouding es una alternativa española, fácil de utilizar y basada en España. Aunque su uso puede ser global, se nota a la hora de pedir soporte o documentarte que están basados aquí y eso es una ventaja para todos los hispanohablantes.
Creación de cuenta y alta del primer servidor
Lo primero que tenemos que hacer es acceder a Clouding. Nada más entrar veréis un formulario para probar la plataforma. Os dan 5€ para que os déis de alta y probéis. Solo necesitáis un correo electrónico para hacerlo y elegir una contraseña.
Una vez hecho esto, para registraros tendréis que validar una cuenta de correo, un número de teléfono y una tarjeta con dispositivo 3D Secure. Es muy fácil y sólo tardaréis un par de minutos. Si necesitáis ayuda con el registro, podéis enviar un e-mail a soporte@clouding.io y el equipo de Clouding os asistirá en lo que necesitéis.
Una vez dados de alta, accedéis y entráis en el panel. Queremos crear un servidor donde instalar nuestro comercio electrónico así que nada más iniciar sesión hacéis clic sobre el botón en fondo amarillo: “Haz clic aquí para crear tu primer servidor”.
Accederéis al alta de máquina donde tenéis opciones para elegir qué tipo de máquina queréis elegir. Hay una serie de plantillas que podéis elegir a base de clics en base a tipo de sistema operativo, tipo de aplicación a montar, etc.
Elegimos “Apps” y dentro tenemos la opción de elegir la plantilla de WordPress como veis en la imagen.

Aparte del tipo de máquina a instalar elegimos:
- un nombre que la identifique
- RAM por vcore
- número de vcores
- tamaño del disco SSD
Aparte de si queremos activar cosas como la copia de seguridad o la red privada. Como estos son parámetros que podemos modificar luego, por ahora los dejamos todos por defecto y continuamos. Le damos a “Enviar” y seguimos. Veréis que tarda un momento en programarse y empezará a estar disponible.

WooCommerce: instalación de plugin para comercio electrónico
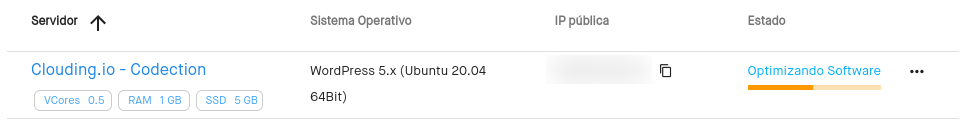
Al haber elegido WordPress, cuando termine el proceso no obtendremos solamente una máquina con Linux instalado, obtenemos el paquete completo de software: desde Apache y PHP a MySQL, hasta el propio WordPress debidamente instalado.
En este momento podemos abstraernos de toda la capa que hay por detrás y centrarnos en WordPress. Dentro del panel del servidor tendréis una IP pública, así que para acceder a WordPress tendréis que acceder a:
- http://la_ip_publica_que_aparece/wp-admin/
- Usuario: WPadmin
- Contraseña: la misma que el usuario root que lo veis en la parte inferior de la pantalla
De esta forma accederemos al panel WordPress del sitio que acabamos de preparar. Antes de instalar WooCommerce propiamente, vamos a instalar Storefront. Storefront es el tema para WooCommerce por defecto. Dentro de WordPress la funcionalidad se amplía en base a dos tipos de componentes:
- Temas: que se pueden tener instalados muchos pero activos solo uno y que define el aspecto de nuestro sitio
- Plugins: que se pueden tener instalados y activos tantos como queramos y que amplían la funcionalidad de nuestro sitio
Casi todos los temas WordPress son compatibles con WooCommerce, pero como no es el cometido de este manual informar de temas para WordPress, nos centramos en Storefront que es un tema muy básico pensado expresamente para WooCommerce y creado por el propio equipo de WooCommerce.
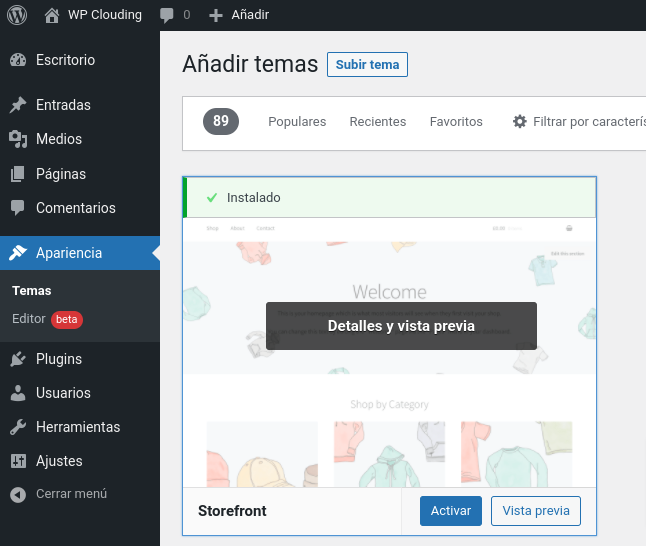
- Dentro del escritorio de WordPress, a la izquierda en el menú elegimos “Temas”
- Arriba aparece un botón que pone “Añadir nuevo” accedemos
- En el buscador introducimos “Storefront”
- Le damos a “Instalar” y cuando se instale a “Activar”

Una vez instalado y activado Storefront, pasamos a instalar WooCommerce:
- Nos dirigimos al menú Plugins en el escritorio de WordPress
- Añadir nuevo
- Buscamos WooCommerce, instalamos y activamos

Ahora se nos presentará un asistente de instalación con una serie de pasos:
- Detalles de la tienda: introducimos dirección de la tienda, es decir, el sitio físico donde está la tienda.
- Sector: sobre qué trata la tienda o los artículos que vende.
- Tipos de productos: aquí nos ofrecerá una serie de tipos de productos, la mayor parte de las tiendas venden productos físicos o digitales, ambos tipos vienen incluidos por defecto pero podemos elegir otro tipo de productos como suscripciones para los que necesitaríais plugins premium aparte. Elegimos físicos y continuamos.
- Detalles del negocio: nos preguntan cuántos productos tenemos y si vendemos por otras vías.
- Venta de servicios de Automattic: en este paso Automattic la empresa propietaria de WooCommerce intenta vendernos servicios asociados al proyecto, yo siempre los desactivo, en un futuro podéis vosotros evaluar si os merece la pena.
- Elegir un tema: decimos que queremos seguir con Storefront
Y se terminó. Ahora te llevan a una presentación en el escritorio de WordPress donde te dan un tour sobre WooCommerce. Podéis hacerlo si queréis pero tened cuidado porque Automattic cada vez aprovecha más cada paso que se da para vendernos más servicios. Si seguís esta guía el uso es sencillo y no os perderéis nada de lo que os sugiere en el tour.
Creamos un producto para vender
Las tiendas venden productos, así que vamos a comenzar creando un producto. Veamos:
- En el escritorio de WordPress, menú Productos, elegimos Añadir nuevo
- Accedemos y rellenamos los datos que necesitemos
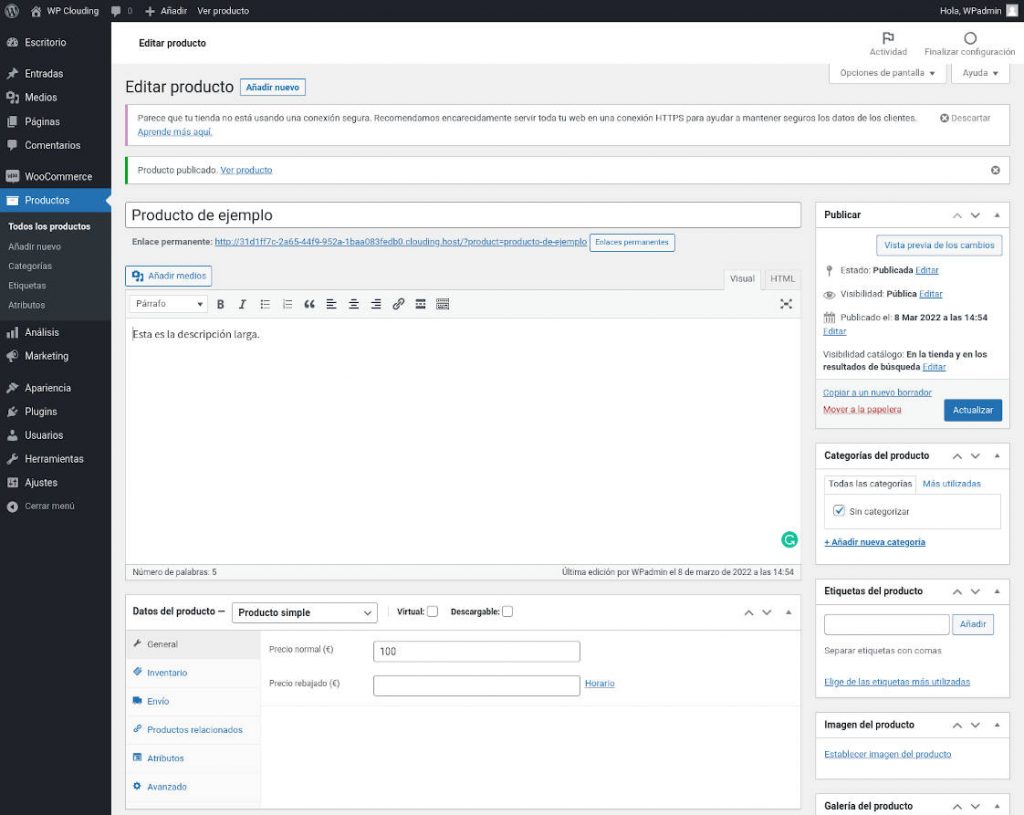
Los campos de un producto son equivalentes como veréis a una entrada de WordPress con algunos datos más para permitir su venta:
- Tiene título y cuerpo, descripción larga para el producto, aparte de un un extracto, que es la descripción corta
- También tiene categorías y etiquetas, aunque son de producto
- Aparte de todos los datos de producto donde aparece entre otros el precio
Os muestro un producto de ejemplo:

Como imaginaréis hay muchos más datos que rellenar y configurar. Por ejemplo el tipo de producto. Os resumo brevemente en qué consiste:
- Productos simples los que tienen entidad propia y única
- Productos variables los que son productos que se venden de diferentes formas: por tallas, por colores, por acabados, etc.
Aparte de poder distinguir también si el producto es físico (no se marca nada) o si es virtual o descargable (marcando alguna de estas casillas). Explicamos en qué consisten:
- Un producto virtual es aquel que no requiere de envío, como la venta de un servicio online por ejemplo
- Un producto descargable lo será cuando incluya algún fichero descargable como un ebook por ejemplo
Finalmente, una vez preparado el producto, si le damos a la URL del producto, podremos ver cómo se ve en la parte frontal, es decir como lo vería un cliente.
Configuramos de los tipos de envío
Si vais a vender productos físicos necesitáis configurar los envíos. En el escritorio WordPress, en el menú WooCommerce, sección Ajustes, tenéis una pestaña “Envíos”. Lo primero, será decir la zona de envío:
- Creamos zona de envío
- Nombre: España
- Regiones de la zona: España al completo
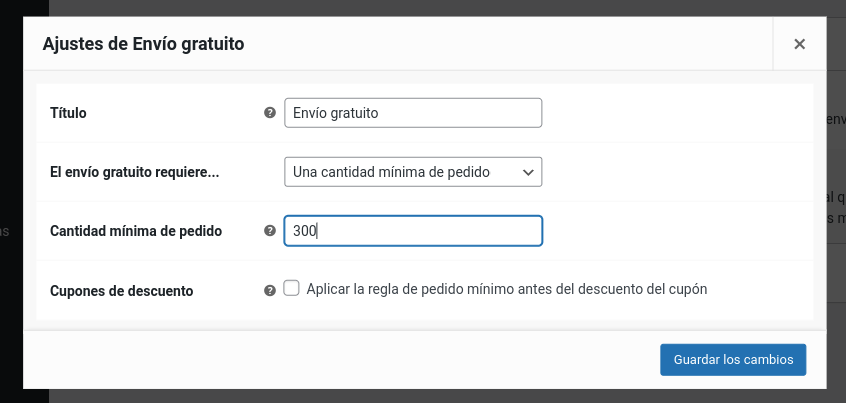
Ahora creamos los métodos para la zona:
- Precio fijo: con un precio de 10€
- Envío gratuito: que requiere un carrito mínimo de 300€

La idea de las zonas de envío es crear una para cada zona donde apliquéis tarifas diferentes (península y Baleares, Ceuta y Melilla, Canarias, por ejemplo) y dentro de cada zona, definid los métodos que aparecen.
Podéis ver cómo funciona vuestra configuración si hacéis lo siguiente:
- Vais a ver el producto como un visitante
- Lo añadís al carrito
- Abajo a la derecha tenéis la calculadora de envíos donde aparecerán los costes que habéis configurado arriba
Hay multitud de plugins para adaptar a esto a cada casuística o para unir tus envíos a la empresa de mensajería que vayas a utilizar.
Configuración de los pagos
Nada más instalarlo WooCommerce incluye una serie de pasarelas de pago, en este ejemplo: transferencia bancaria. Para configurar tenemos que dirigirnos al menú WooCommerce, sección Ajustes y dentro de ahí la pestaña Pagos. Elegimos transferencia bancaria.
La activamos (con el selector que hay a la derecha) y la configuramos con el botón “Configuración”. Dentro de la configuración tenemos que indicar la CCC o IBAN que queréis poner para que os hagan las transferencias.
Aparte de estas tenéis multitud de pasarelas más disponibles para unir vuestra tienda a diferentes métodos de pago (RedSys, Ceca, Stripe, PayPal etc.) con solo instalar el plugin adecudado para cada una de ellas.
Entre las que se incluyen os habrá llamado la atención “Cheque”. Con esta pasarela, podéis simular pagos y luego marcarlos como correctos a mano, para así ver todo el proceso. Sigue estando ahí incluida para hacer pruebas del proceso de compra.
Proceso de compra completo
Ya estamos en condiciones de simular una compra como la haría cualquier vistante de nuestra web. Veamos cómo sería:
- Vemos nuestra web como un visitante normal
- Nos dirigimos al producto
- Lo añadimos al carrito
- Pasamos por el carrito
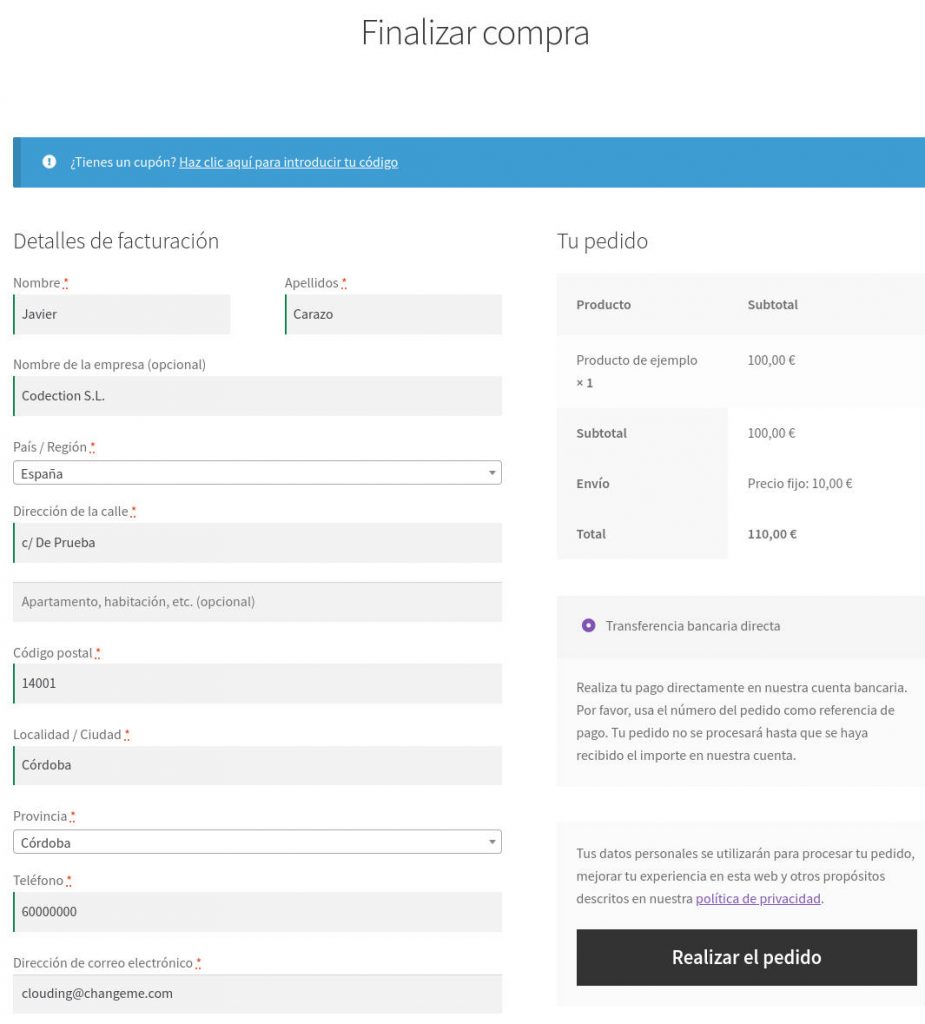
- Pasamos a “Finalizar compra”
El cliente ya tendría listo todo para finalizar su pedido y pagar.

Conclusiones
Así que nada, habéis visto que podéis tener:
- Vuestra propia tienda online
- Usando software libre y teniendo 100% control sobre ella sin costes extras de uso como pueda haber en otras plataformas que en realidad son un servicio
- Con un hosting muy potente detrás como es Clouding.io
Con unos pocos clic. Aquí hemos hecho un tour rápido para que veáis lo fácil que es el proceso pero os invito a que lo repitáis vosotros y sobre todo que una vez montada la estructura, os dediquéis a probar:
- Otras configuraciones de WooCommerce
- Más tipos de productos
- Otras pasarelas de pago diferentes
- Y otros temas, para darle un aspecto completamente diferente a la tienda
Con tiempo y buscando en Internet, tenéis todo, aquí lo que tenéis es el primer paso para echar a andar y resolver la parte inicial, que probablemente sea la más complicada de resolver si no tenéis una guía como esta.

